Please add the node status information back into the individual node overview.
Suggestions:
- Use a colored indicator to identify each status. Color can also be used with a smaller card view for operators with more than one node or other future node views.
- Add a clickable Information icon to produce a dismissable dialog with a basic description and a link to a Discourse post, whitepaper page, etc with in-depth, technical explanation of each status in the lifecycle.
Mockups:
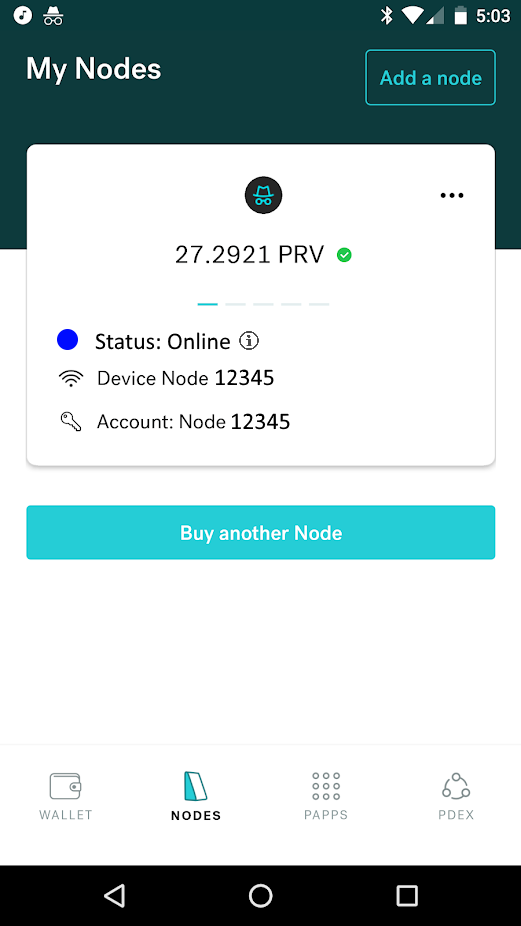
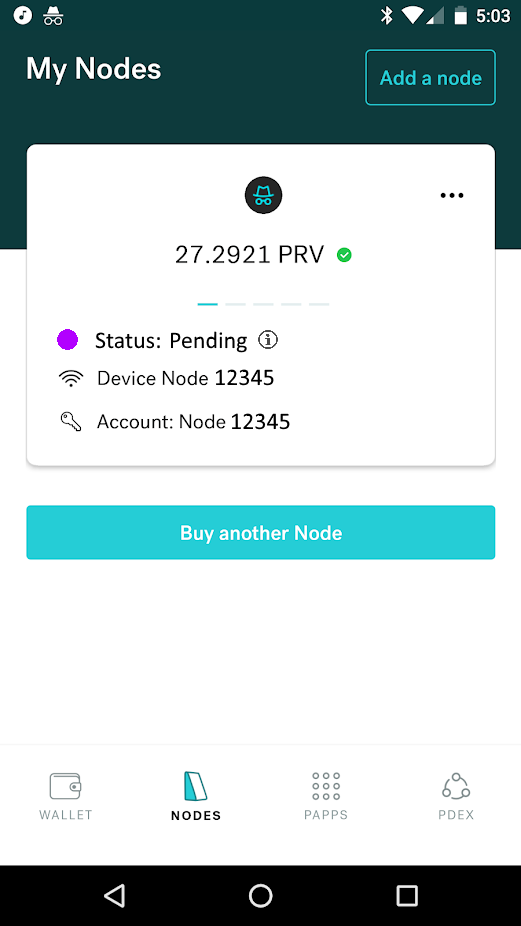
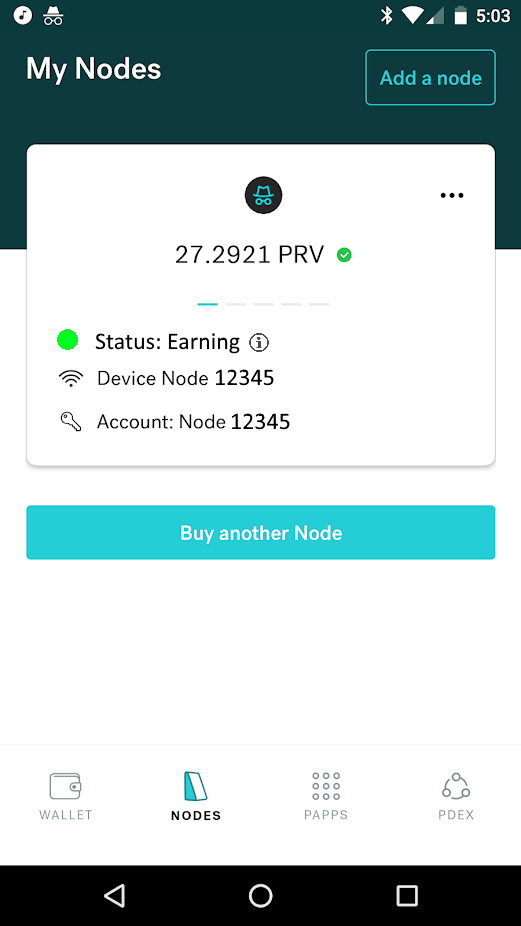
STATUS INDICATORS in Card View




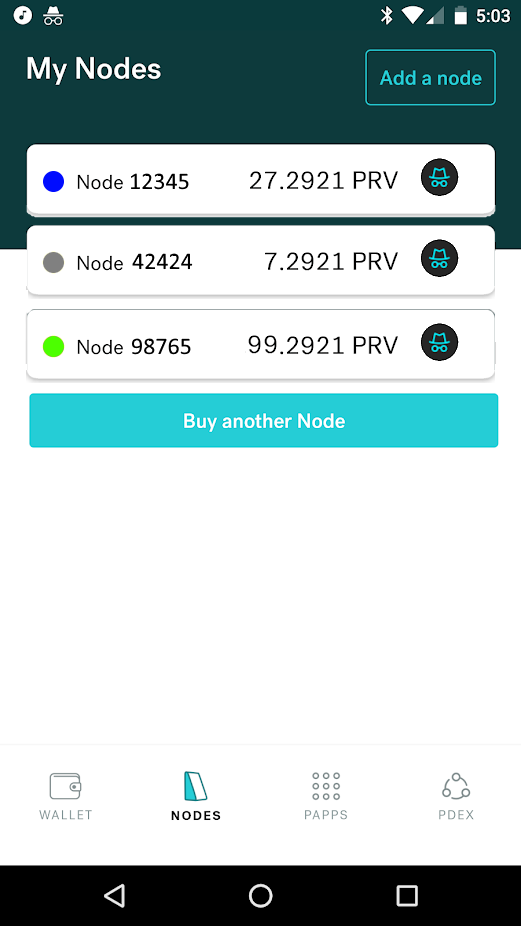
STATUS INDICATORS in possible Smaller/Collapsed View

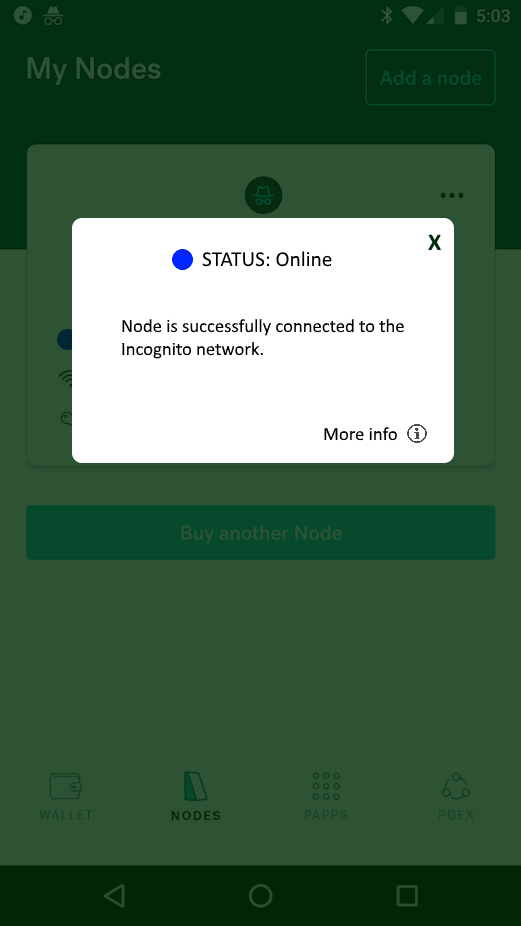
MORE INFO dialog

Suggested colors:
- OFFLINE (gray)
- ONLINE (blue)
- PENDING (purple | pink | magenta)
- EARNING (green)
Suggested brief text explainers in popup dialog:
- OFFLINE
Node is not connected to the Incognito network. More information. - ONLINE
Node is connected to the Incognito network. More information. - PENDING
Node is in preparation phase, syncing block data ahead of next committee substitutions. More information. - EARNING
Node is substituted into an assigned shard committee and is producing blocks for the Incognito network. More information.
** “More information” above should lead to a Discourse article specific to each status, or the relevant section of the whitepaper, or another deep technical explanation of the relevant validator lifecycle.
Additional suggestions:
- Change PENDING to SYNCING or PREPARATION
- Change EARNING to PRODUCING or COMMITTEE
- Sync status color scheme above with RGB LED emitter of upcoming Node Tree. Node owners can know the status of each node without even opening the app!

